iOS and Wifi setup
Whenever I arrive at a new location, I need to setup wifi access for my iPhone, my Mac, iPad (and eventually camera).
So instead of entering foreach device the password, I'll enter it first on my Macbook on Notes and let it sync via Bluetooth (can also work if 3G available) so I can directly copy/paste it on my iPhone and iPad.
I am amazed that Apple did not come up with a better solution, I know that Android supports QRCode that contains the SSID and password of the Wifi access point.
Here's the content of the Code, for example, a WIFI with SSID: MYSSID and password: PASSWORD, and ecnryption WPA:
WIFI:S:MYSSID;T:WPA;P:PASSWORD;;
You can use websites to generate it for you.
Would be great to have that supported: Just scan with your phone's camera and done! Maybe that will show up in iOS 10, we'll see that soon.
New Year New Job
This year I am happy to start a new job as freelance. After 3 years spent developing iOS apps in a mobile agency, S2M, I figured out it was a good time to start working by myself.
And as a first paid job, I am doing Quality Assurance, testing a system around a given API. This gives me the chance to go further on automated tests suite and the same time getting back to ruby. I hope learning from that first project and come up with skills to improve my testing of iOS apps.
But I am not done with iOS, I still have some WIP apps that I hope getting done in the next 3 months.
This new position allows me to be more flexible:
- no restriction on location (ideally: 50% in Berlin, 50% elsewhere)
- learning new skills: finding clients, managing time and finance...
- more open source projects - ala Artsy
- share regularly my work and learnings - at least a Blog post per month
Tweet your blog post title with Jekyll
- Add
gem 't'to your Gemfile bundle installbundle exec t authorizeand follow instructions to get API keys.- Permissions must be 'Read and Write'
- Once authenticated, the permissions are stored in
~/.trc. We will need this file to tweet once the deployment successful, but as this file contains sensitive information, you want to secure it viatravis encrypt-filelike this:
Now let's see what happen in the rake task tweet_last_article. Two parts :
1.Before Deployment, we check if we have an unpublished article and retrieve its title and url.
We go through the list of _posts files and take the last one. Grab the title from the content if any or build the one from the filename. Then goes the URL also building the last name.
Note that the base URL could certainly be retrieved from somewhere else, but I didn't look more into it.
Don't forget to execute it before the deployment to Github:
2.After successful deployment, we tweet any message created before the deployment.
And so we will need to add the following to .travis.yml:
That's it! if you think there's another simpler, more secure solution or any improvements, let me know on Twitter.
Video Downloader
Last week I was in holidays with some friends for a festival and at the end of it, the last day I was already thinking about how I will show them the videos and photos.
I had my iPad mini and in the remaining time between two or three ploufs, it was manageable to open iMovie and wrap this up quickly. Everything went fine until the need to add a soundtrack to the movie, I needed a mp3/mp4 file from one of the band of the fest. A quick youtube to mp3 search and I was almost finish except that it was not possible to save video from Safari or Google Chrome.
Today, searching on the AppStore for a video downloader app that could save to the Camera roll, I found out a lot of apps but none properly working.
Hence this post, let's do a small app that download a file from an URL and save it to the Photos app.
Writing a tutorial would be too long, so I'll try my first screencast at the same time, and do it in Swift that way I would end up with some Swift code.
RTFM
Sometimes the answer to your problem is where it is supposed to be : in the documentation and not Stackoverflow... I had an issue the other day to make the backButton work for the navigationBar but when reading the doc everything is clear:
You're doing it wrong!
Updating the Navigation Bar When the user changes the top-level view controller, the navigation controller updates the navigation bar accordingly. Specifically, the navigation controller updates the bar button items displayed in each of the three navigation bar positions: left, middle, and right. Bar button items are instances of the UIBarButtonItem class. You can create items with custom content or create standard system items depending on your needs. For more information about how to create bar button items, see UIBarButtonItem Class Reference.
For all but the root view controller on the navigation stack, the item on the left side of the navigation bar provides navigation back to the previous view controller. The contents of this left-most button are determined as follows:
If the new top-level view controller has a custom left bar button item, that item is displayed. To specify a custom left bar button item, set the leftBarButtonItem property of the view controller’s navigation item.
If the top-level view controller does not have a custom left bar button item, but the navigation item of the previous view controller has an object in its backBarButtonItem property, the navigation bar displays that item.
If a custom bar button item is not specified by either of the view controllers, a default back button is used and its title is set to the value of the title property of the previous view controller—that is, the view controller one level down on the stack. (If there is only one view controller on the navigation stack, no back button is displayed.)
NOTE
In cases where the title of a back button is too long to fit in the available space, the navigation bar may substitute the string “Back” for the actual button title. The navigation bar does this only if the back button is provided by the previous view controller. If the new top-level view controller has a custom left bar button item—an object in the leftBarButtonItem or leftBarButtonItems property of its navigation item—the navigation bar does not change the button title.
Source: Apple
Dropbox External Harddrive
I recently purchased a Dropbox account with 1TB. THe idea is to use it to sync backup my data on all my devices (iPhone, iPad, MacBook Air), especially photos/videos.
One issue I have is the lack of space on the Mac (128GB), so it is not possible to store my new pics on it. Moreover, I have a 60GB iPhoto Photos library. It would be nice to back it up also to dropbox in case my harddrive gets broken or stolen.
Problem
With Dropbox, you cannot specify an external location like harddrive easily nor without consequences. You could have a symlink in your Dropbox folder which points to the external harddrive, so the content is indeed backed up to Dropbox.
But when the harddrive gets disconnected, your content will be deleted from Dropbox (there are no files present anymore).
Solution
- use a second dropbox instance application, see how here
- this application has its configuration file on the external harddrive
- it uses selective sync
Two effects:
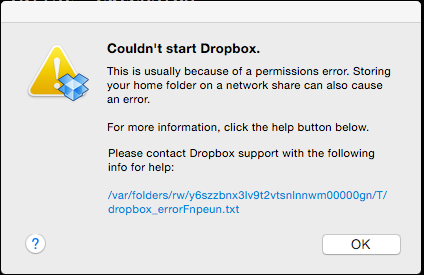
can't launch the application without the harddrive connected

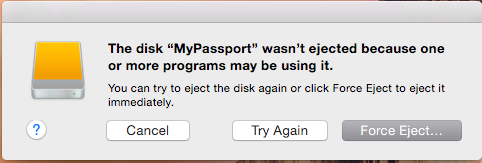
can't unmount the harddrive before quitting the app

That way your data will not get erase when you unmount your hardrive or at least get a warning.
What about iCloud?
I did try iCloud for less than a month. Here's the pros and cons:
Pros
- Easy to setup
Cons
- Slow to backup
- Can't see the space occupied on the device
- Don't know when files are finally backed up
Hackathons
Lately, I have been participating to some hackathons in Berlin:
Apps World Germany
22/04/2015
This was 2 days event about development, strategy and marketing around mobile and hopefully it included a hackathon -- much more interesting than the conferences. The hackathon had two sponsors :
- Blukii, a company working on sensors based on Bluetooth LE.
- Wincor Nixdorf, offers an Android device including payment system with printer and nfc reader...
For that I join one collegue, Markus and a former collegue Andreas and formed the team Cookie Monster(s) to work on two projects, one for on each sponsor.
- Donator, an Android app to donate money to charity organisation.
- Plantkii, an iOS app to read the humidity, luminosity and temperature of a plant.
Technically on the iOS part, I spent to much time on little details like permissions that were not going to show up on the demo. But I did learn a thing or two 'cause the SDK to interact with the sensor was in Swift and some methods were not available through the bridge to Objective-C.
HacknWear
12/06/2015
Organised by Bemyapp and sponsored by Salesforce, was the occasion to play with some gadgets. On this hackathon with the same team, we end it up doing a Located Question based app called uQu.
This was better than the Apps World because of the mood, the beer did help ;) but a lot because of the friendly staff and everyone is in the same state, trying to make Salesforce api work.
Besides, I had a chance to play with a Sphero as you can see below. I wouldn't buy it but it was fun to try it out:
So more about the hack, it was the first/quick attempt to learn about doing an Apple Watch extension, but again wasted time on stuff that did not matter like getting the location and display a map on it and ended up faking it.
BattleHack Berlin
19/06/2015
I was not egger to go to that one -- mostly because it was again one (part) of the weekend busy -- but at the end, happy with the result.
We had to include of the sponsors in our hack such as Braintree/Paypal (payment), Heroku, Pusher, Sendgrid and Twilo.
This time I teamed up with Ben and Thomas and we chose to make a Github bot which will help fix issues in giving rewards ($) to contributors.
Though we discovered other people had this idea or even a team the week before in Japan, I especially like the fact that all the interaction stays on Github and that it does not require permissions on Github. You can call @potogold on any repos and any issues.
Pot o' Gold was not a winning project but was a success for me because we achieved what we wanted in a 24 hours straight (no sleep) and learned new stuff:
- Github api
- Braintree for payment
- Flask (similar as Sinatra but in python)
- Twilio for sending sms
We also used Sendgrid and Heroku but that was not really new to me.
So we will continue this project to make it available (now using sandbox payment) and hopefully the community will support it.
Conclusion
At the end the hackathons are a good experience not only to try something new but as a reminder on what matter during a project : Get the shit done. It does not matter if the code is well organised follow convention or documented. Besides most of time you end up faking it for the demo. I hope I get better at it and helps me ship software faster -- what's the point to have quality without being live?
Blogging on iPad
Last weekend, I tried to finish the setup of this blog (layout and images) but I had only my iPad mini with me, but because everything was hosted on Github I thought it would be easy to do it.
So I googled a little bit about people blogging with Jekyll and iPad. Most of them combine and I did not find any good free solution1. Besides I needed to edit the config to resolve the issue with the first article's image (too big, needing to be resized).
Config and Images
Though I manage to commit directly on Github and see the result of the generated page, I needed at one point edit my Gemfile so to regenerate the Gemfile.lock, and that was definitely not possible on a simple editor. I needed a server, hopefully I remembered the Cloud9 service and could have my own console to run commands like bundle install and even serving the website on it.
One issue though is that it does not support mobile devices yet:
- Can't copy/paste
- Can't run a command again
- ...
After a few tryouts, I ended up using the jekyll-picture-tag plugin in order to have different image sizes depending on the resolution of the device (responsive design).
It worked well locally but Github was still failing, because it does not support all plugins2. The only solution then was to use Travis to build and publish the site ; quite straight forward with the rake-jekyll gem.
Thoughts
Create a mobile app that would:
- retrieve website content from github
- build and serve the website locally. See GCDServer
- create/edit articles
- publish article
Create a development friendly keyboard extension (arrows, ESC, CTRL keys...)
Next steps
- Post to Twitter the article link when published - should be easy with travis now.
- Add comments system with Github issues
Time to start
For quite some time, I wanted to write down some thoughts and findings around development and technology. Hopefully that won't be a "one article blog" containing this article that announces more articles to come.
At least this would look better than the previous content:

This was an idea to have an interactive CV using HTML5...